הררי מילים נכתבו על הצורך בבנייה של אתר מותאם לנייד וכמעט כל מילה הייתה מוצדקת…סביר להניח שאחוז הגולשים עם מכשירים באתר שלכם ניידים כיום עומד על יותר מחצי – וזה נתון שאי אפשר להתעלם ממנו. לא מספיק רק להתאים את האתר לניידים. צריך לוודא שחווית הגלישה נשמרת על המגוון הרחב של המכשירים שקיימים. אחת הבעיות הגדולות שאני נתקל בה כמתכנת שעובד על אתר קיים או חדש היא כמות גדלי המסכים והסוגים השונים של מכשירים שצריך לבדוק כדי לוודא התאמה מלאה. בין הסמארטפון הכי קטן לטאבלט הכי גדול יש טווח של כ 800 פיקסלים ברוחב המסך, ואסור גם לשכוח את המחשבים הניידים שגם להם גדלי מסכים שונים ומשונים.
אם סוגיית הנראות במובייל מטרידה או הטרידה אתכם בעבר, סביר להניח שנתקלתם באופציה לדמות מכשירים ניידים שנמצאת בכלי המפתחים של כל דפדפן. כלי זה שנועד למפתחים, יכול לדמות גלישה ממכשירים שונים. הוא כלי הכרחי בתהליך הפיתוח של אתר, אבל כאמור – הוא נועד למפתחים. כדי להגיע אליו צריך להכיר את אופציות ה Developer Tools השונות. חיסרון נוסף – הוא יכול להראות גודל מסך אחד בכל פעם. נכון שזה היה נהדר אם הייתה אופציה לראות בו זמנית את האתר על כמה מכשירים שונים? אז זהו שיש…
בדיקת התאמה לניידים עם Re:View
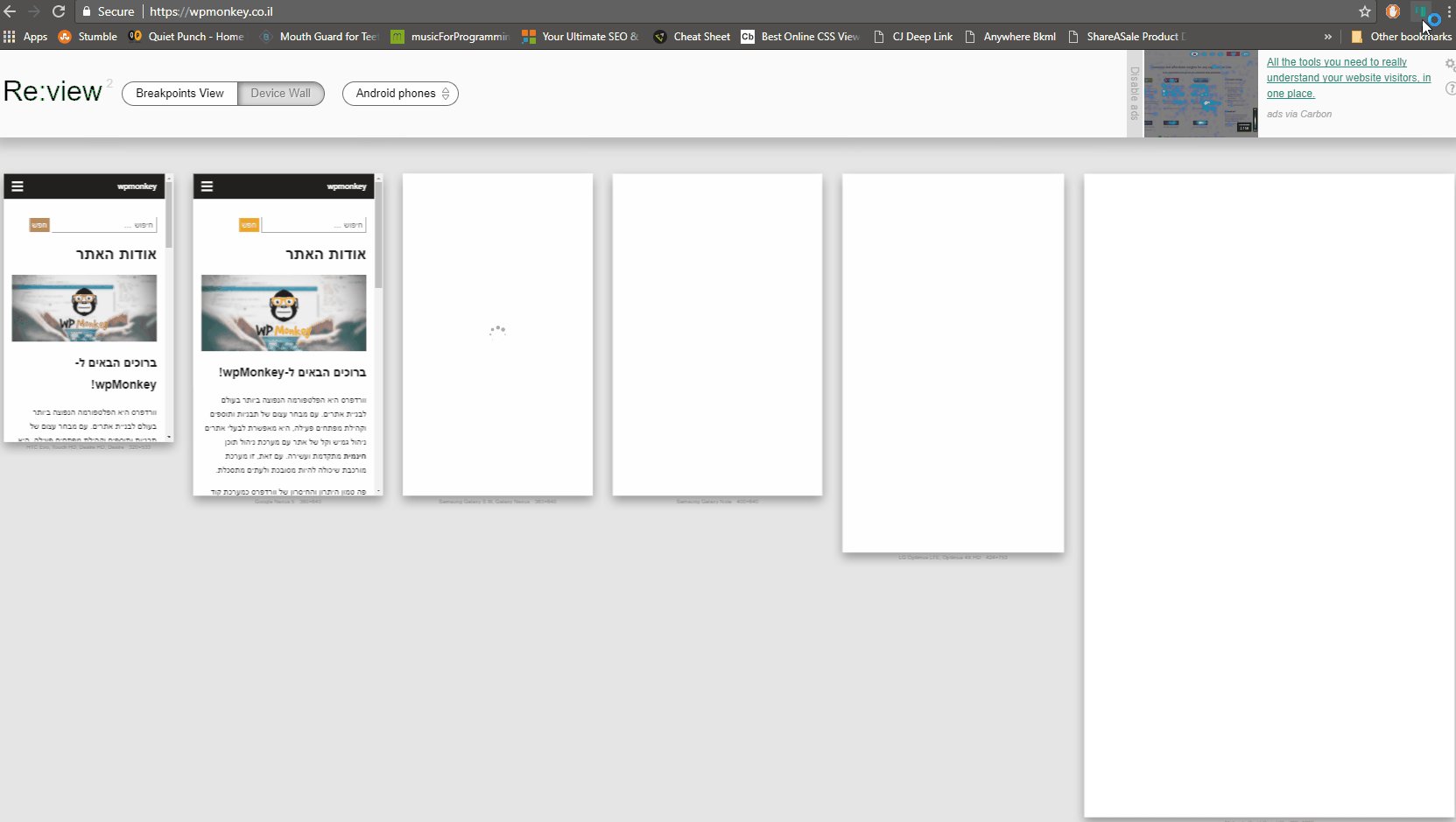
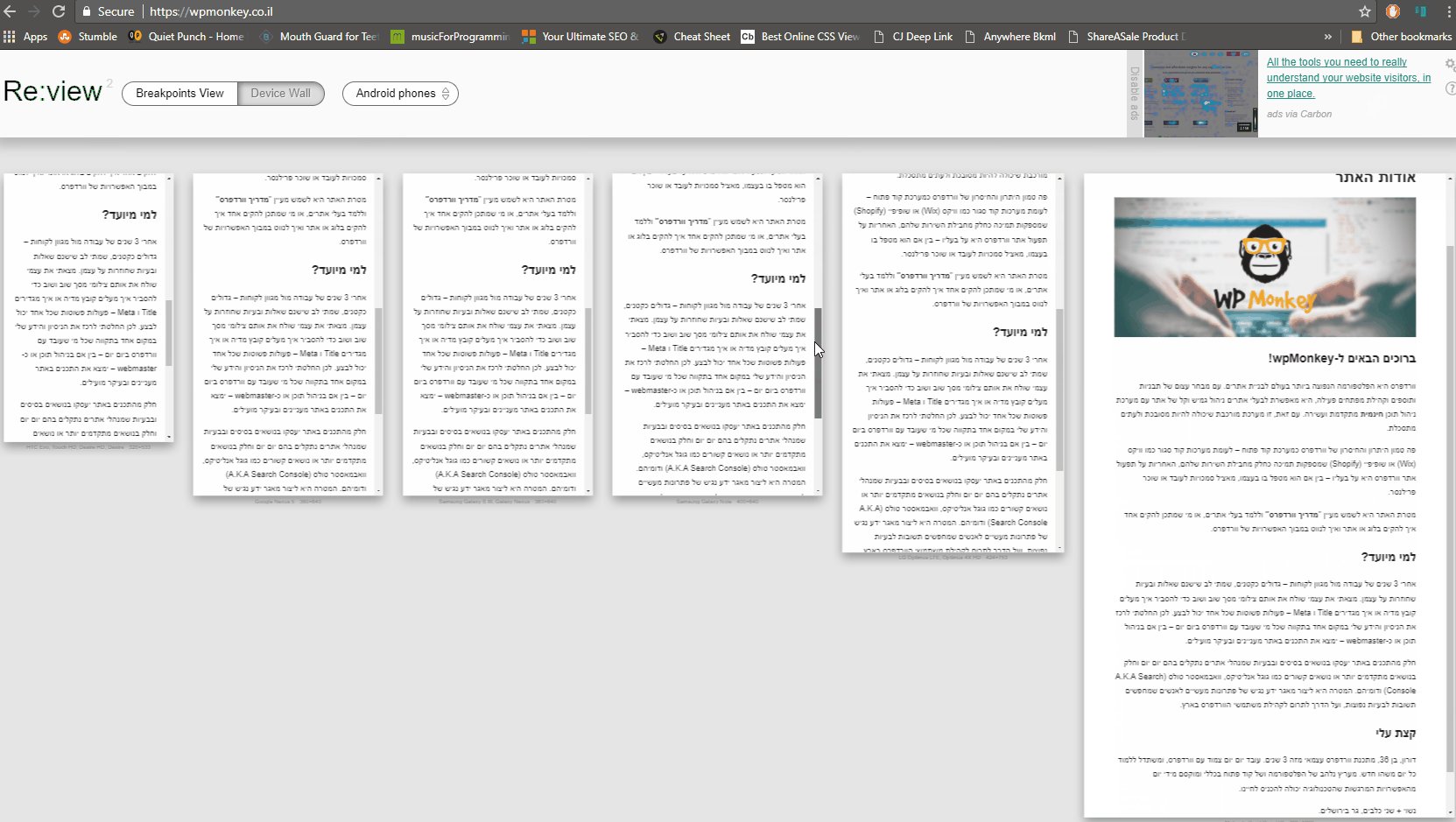
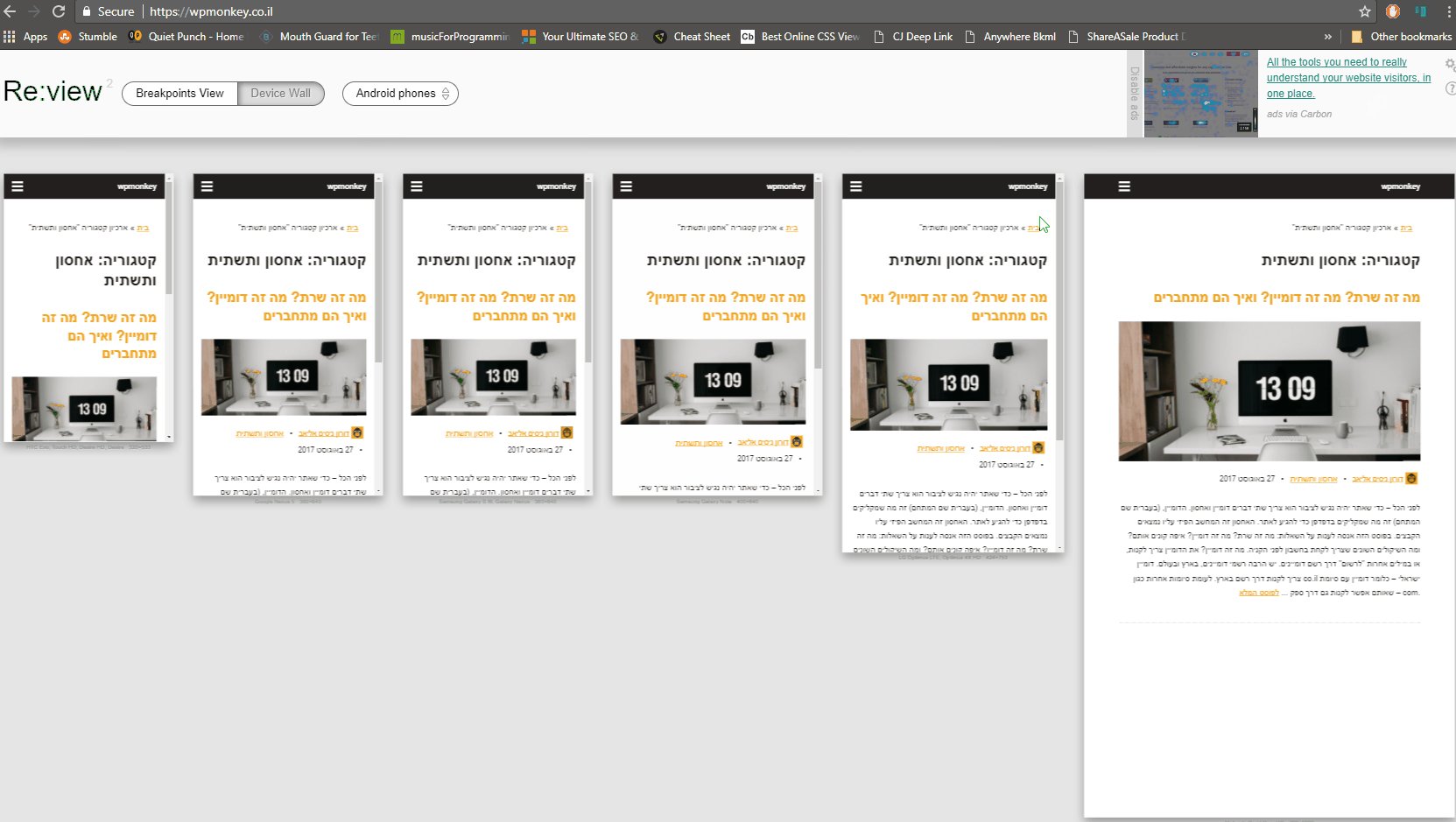
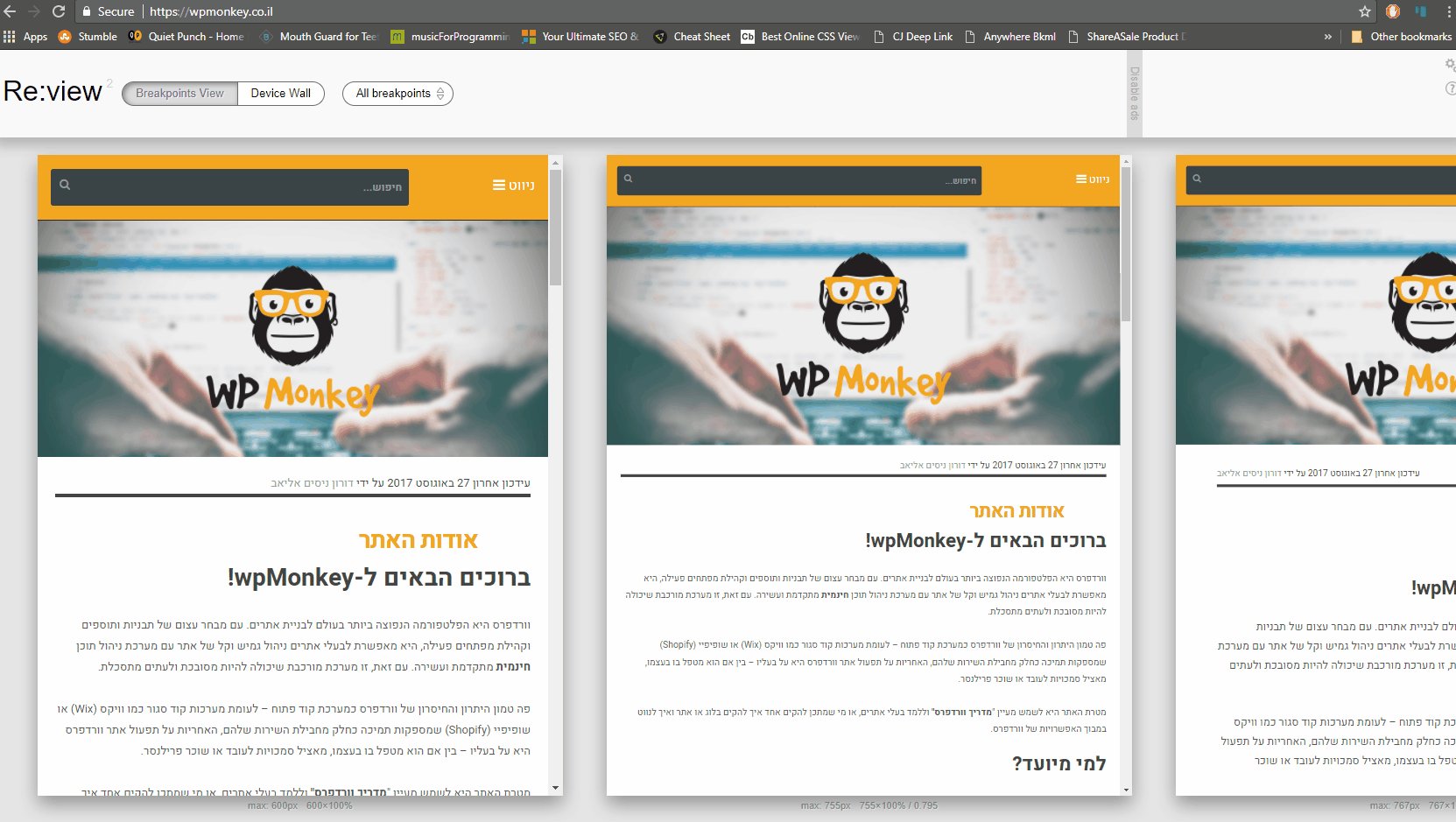
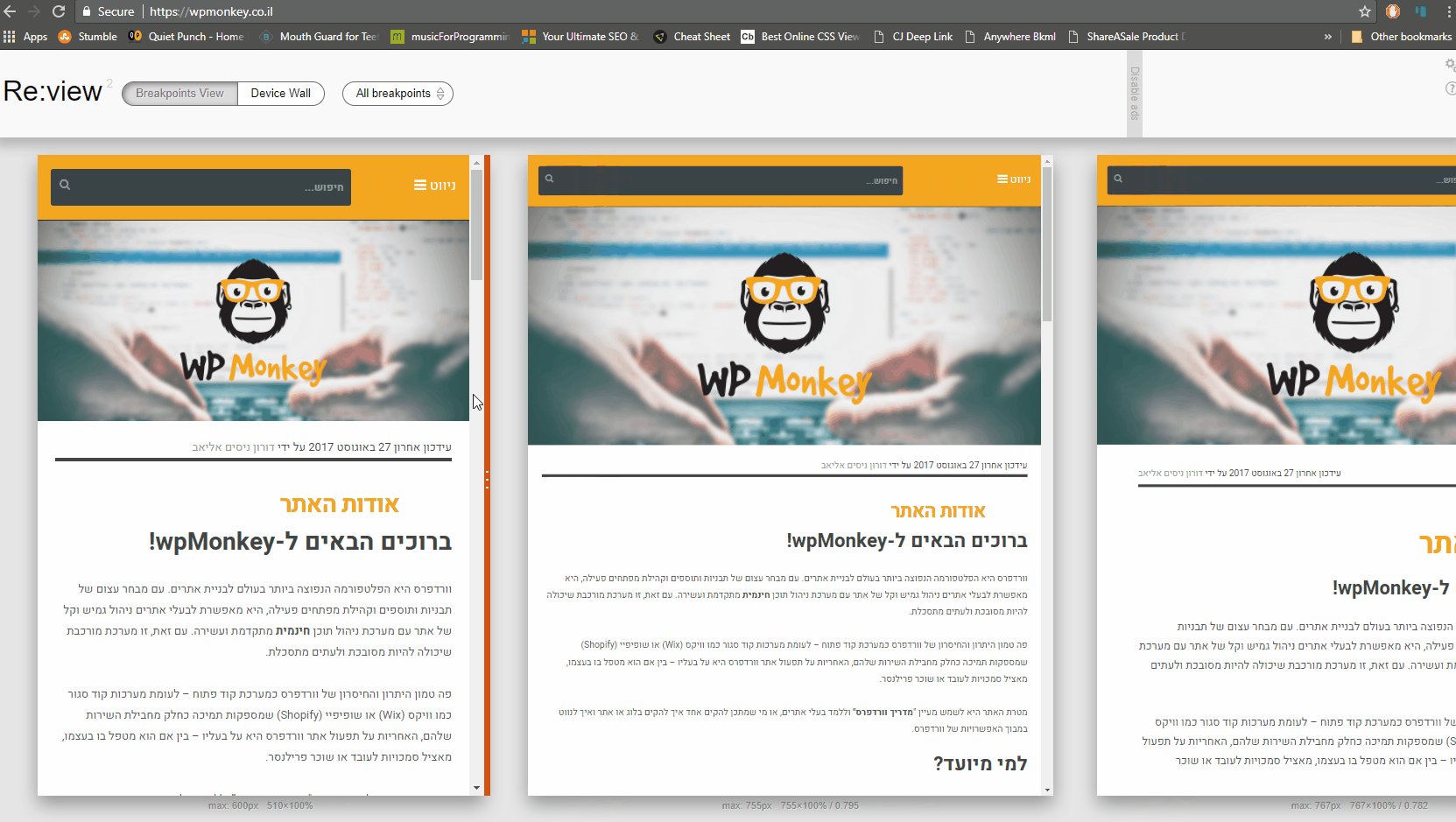
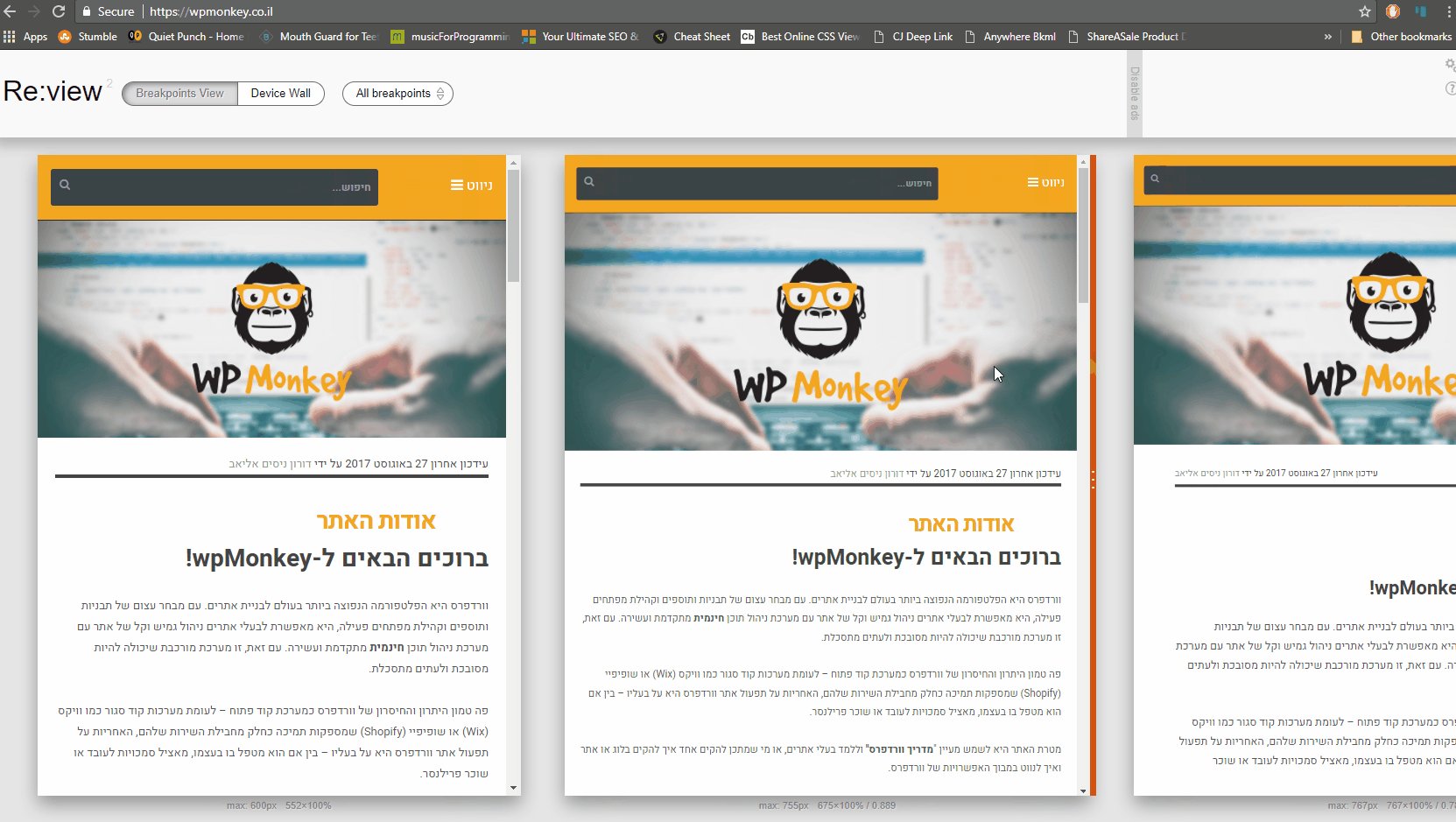
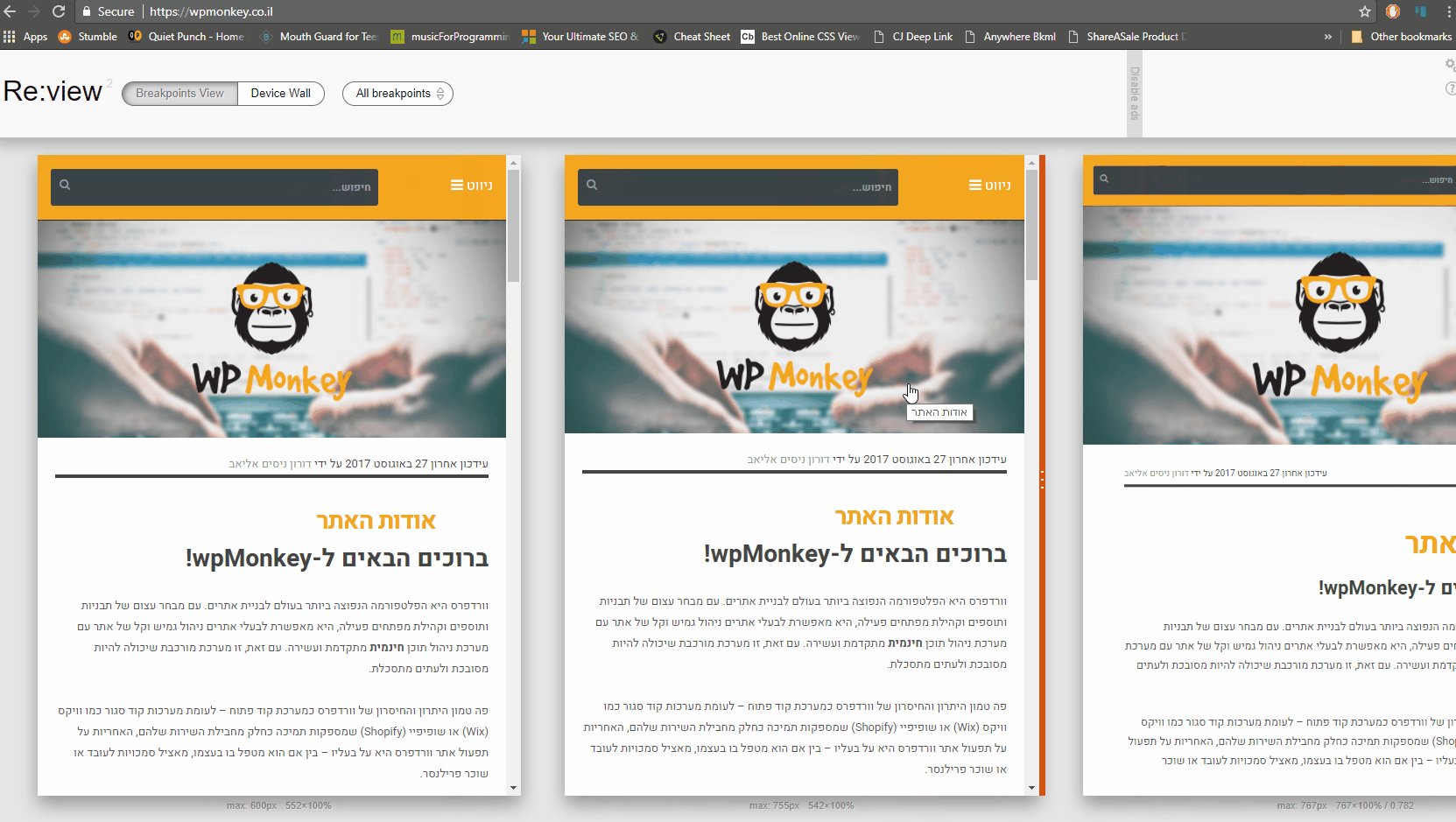
Re:View הוא תוסף לכרום עם מספר פיצ'רים שמעולים לבדיקה של אתר על מגוון רחב של גדלי מסך בו זמנית. השימוש בו הוא סופר פשוט ויש לו אופציות מתקדמות יותר למפתחים או למי שרוצה לחפור קצת יותר לעומק. אחרי ההתקנה יופיע אייקון התוסף בשורת התוספים יחד עם שאר התוספים המותקנים. לחיצה עליו תפעיל את התוסף. Re:View יראה את ה Device Wall – שורה של חלונות, כל אחד מייצג מכשיר עם גודל מסך אחר. בתוך המסכים, אפשר לגלוש באתר באופן רגיל, כלומר להקליק על לינקים, להשתמש בתפריט וכו'. יתרון נוסף – כל המסכים מסונכרנים. למשל לחיצה על לינק באחד המסכים תגרום לכל המסכים לעבור לדף המבוקש. גלילה למעלה ולמטה באחד המסכים תגרום גם לשאר המסכים לגלול בסנכרון.

אופציות מתקדמות
Presets – לרוב המשתמשים השימוש הבסיסי ב Device Wall יספיק. התוסף מגיע עם רשימה מקיפה של מכשירים שונים וגדלי המסכים שלהם. ניתן לקבץ את המכשירים ברשימות ע"פ סוג או גודל או כל חלוקה אחרת שנראית הגיונית. התוסף מגיע עם כמה רשימות מוכנות מראש של מכשירים שונים – למשל Android phones או Apple phones וכו' שכאמור, מכסות את רוב התרחישים. במידה ורוצים להוסיף מכשיר שלא קיים ברשימה – ניתן. אפשר להגדיר גודל מסך ואפילו User agent string.
Breakpoints View – האופציה הנוספת היא לצפות באתר ע"פ גדלי המסכים שמוגדרים ב-CSS, או במילים אחרות ה-Breakpoints. למי שלא מכיר נקצר ונאמר שבכל אתר יש קוד שאומר לאתר איך להתנהג בגדלי מסך שונים. Breakpoints View מאפשר לראות איך ההגדרות של האתר באות לידי ביטוי. יתרון נוסף – ניתן "לשחק" עם החלונות השונים להגדיל ולהקטין אותם, ולקבל פידבק יותר דינמי על התנהגות האתר בתרחישים שונים.

מניסיון אני יכול להעיד שהתוסף חסך לי לא מעט שעות של התעסקות בבדיקות פרטניות לגדלים שונים. אני גם ישן יותר טוב בלילה אחרי שווידאתי שהאתר שאני עובד עליו, עבר בדיקה מקיפה על קבוצה מייצגת של מכשירים שונים.
אופציה נוספת responsively.app –
נתקלתי באתרים שעליהם התוסף לא עובד. בד"כ זה נובע מהגדרות אבטחה שיש בשרת. אין מה לדאוג – זה לא אומר שבמכשירים ניידים האתר לא יעבוד או יעבוד חלקית. (התוסף משתמש בתג HTML מסוג IFRAME ויש שרתים שחוסמים את האפשרות להציג את האתר מטעמי אבטחה). מה גם שיש אנשים שיעדיפו לא להוסיף עוד תוסף לכרום.responsively זו תוכנה חינמית, שמורידים למחשב (ניתן גם להתקין כתוסף לכרום) שנותנת את כל האופציות הדרושות לבדיקה של אתר במובייל – כולל developer tools כמו בכרום.
אופציה ג – Polypane
Polypane זה שירות און ליין, שנגיע בגרסה חינמית ובגרסא מקצועית בתשלום. הגרסא החינמית מספיקה בהחלט לאנשים פרטים או עסקים קטנים

