גוגל אנליטיקס – אולי אחד הדברים הבסיסיים והחשובים ביותר שאפשר לשים על אתר וורדפרס או כל אתר אחר. גוגל אנליטיקס (להלן: "אנליטיקס") הוא מוצר חינמי של גוגל, שמאפשר מעקב, וניתוח של מגוון רחב של נתונים באתר. להבין איך משתמשים נכון באנליטיקס זה כבר עניין מורכב בפני עצמו. גוגל מציעים מספר קורסים מקיפים מרמת מתחילים ועד רמת מתקדמים ב – Analytics Academy, אפילו מקבלים תעודה בסוף.
אנליטיקס אוסף המון מידע על הגולשים באתר, ומציג אותו במגוון דרכים. מדריך זה לא יעסוק בהסברים על שימוש באנליטיקס, אלה איך אפשר להתקין את הקוד על אתר וורדפרס בכמה צעדים פשוטים.
התקנת תוסף להטמעת תגיות באתר.
התקנת תגיות כגון התג של אנליטיקס מצריכה "לשתול" את הקוד בכל דף באתר באתר. דרך אחת כמובן היא להיכנס לקובץ המתאים, ולשים שם את הקוד. הדרך השנייה והקלה יותר היא ע"י התקנת תוסף פשוט וחינמי שנקרא Insert Headers and Footers. התוסף מאפשר להוסיף פיסות קוד או בחלק של ה <HEAD> ב-HTML או בפוטר, כלומר בסוף המסמך לפני תג ה <BODY/> הסוגר. במקרה של אנליטיקס, הקוד צריך להיות מוטמע ב <HEAD>. אם זה לא אומר לכם כלום אל דאגה. פשוט תסמכו עלי שזה תוסף מאוד שימושי, שיקל עליכם מאוד בעתיד. ישנם עשרות סוגים של תגיות ופיקסלים להטמעה, והתוסף הזה מאפשר להטמיע את רובם בלי סיבוכים מיותרים. לכן השלב ראשון יהיה להתקין את התוסף. (אם במקרה אינכם יודעים להתקין תוסף בוורדפרס אתם מוזמים לכתוב לי תגובה בהערות או ליצור קשר ואנסה לעזור).
השגת הקוד של גוגל אנליטיקס.
השלב השני יהיה להשיג את קוד האנליטיקס שלכם. כדי להשיג את זה צריך לפתוח חשבון באנליטיקס. כל מי שיש לו כתובת ג'ימייל יכול לפתוח חשבון ע"י כניסה לכתובת analytics.google.com. אם אתם עובדים עם איש PPC או איש SEO אולי הוא יכול לספק לכם את הקוד. גם במקרה הזה, במידה ונתקלתם בבעיה מוזמנים לכתוב לי, ואנסה לסייע. קוד של אנליטקס, למי שמסוקרן נראה ככה:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
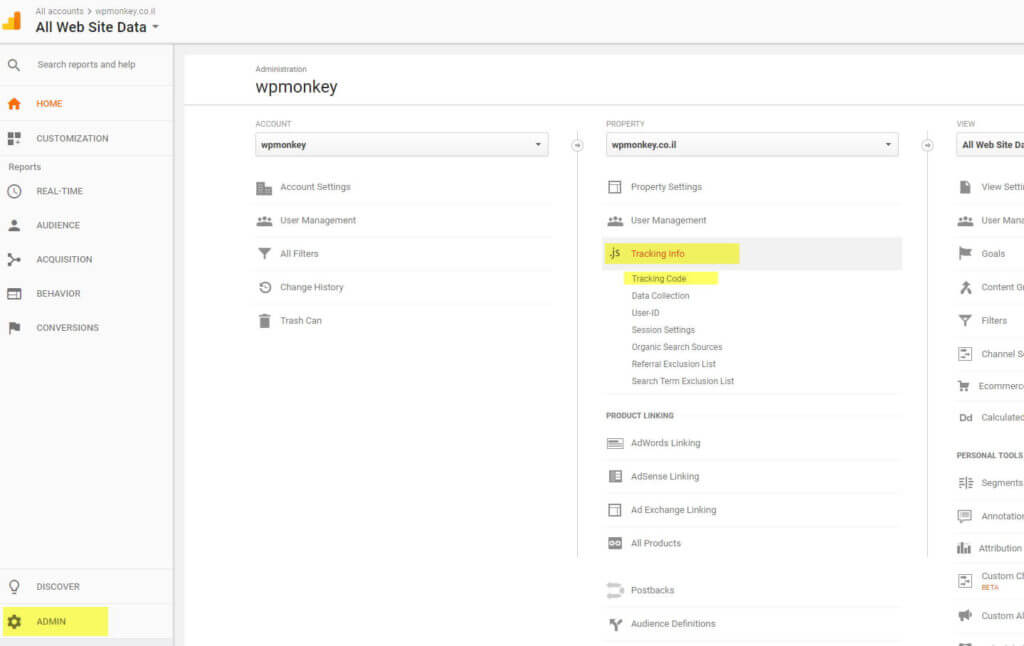
כאשר ה UA-XXXXXXXX-X זה מספר הזיהוי הייחודי של החשבון. בהנחה וכבר יש לכם חשבון אנליטיקס, כל מה שעליכם לעשות זה לסור לחשבונכם (analytics.google.com.) ובפאנל האדמין, תחת PROPERTY תמצאו את האופציה
Tracking Info > Tracking Code

אחרי שהושלם שלב אחד- התקנת Insert Headers and Footers, ושלב 2 – השגת הקוד, כל מה שנשאר זה לעשות קופי פייסט למקום הנכון. בסרטון המצורף תוכלו לראות סקירה של התהליך. זכרו שבמקרה של אנליטיקס צריך להעתיק את כול הקוד, ולשים אותו בחלק של ה HEADER.
https://www.youtube.com/watch?v=Ns62UR1TcSs
וידוא התקנה.
אחרי שהתקנו, איך אנחנו יודעים שהתג עובד? למזלנו יש תוסף ייעודי לכרום Tag Assistant שסורק את התגים שמותקנים באתר ונותן חיווי האם התגית מותקנת טוב. כשהתג ירוק או כחול – התג עובד טוב ונתוני גלישה ירשמו באנליטיקס. אדום משמעו שההתקנה לא בוצעה טוב, או שיש בעיה אחרת. במקרה כזה חיזרו על שלבים 1+2 ובדקו שהכל בוצע לפי ההנחיות.
ובונוס נוסף..
תוסף חביב מאוד לכרום מבית גוגל – Page Analytics (by Google) נותן חיווי בזמן אמת,של נתוני אנליטיקס על הדף שאתם נמצאים בו באתר שלכם – כולל מפת חום של קליקים, אפשרות לראות מבקרים בזמן אמת ועוד כל מיני פיצ'רים נחמדים. הוא חינמי, וכל מה שצריך זה להתקין אותו על כרום.

